반응형
테스트 하기 위해 새로운 프로젝트를 만들고
main.dart 코드를 다음과 같이 세팅한다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'ListViews',
theme: ThemeData(
primarySwatch: Colors.teal,
),
home: Scaffold(
appBar: AppBar(title: Text('ListViews')),
body: BodyLayout(),
),
);
}
}
class BodyLayout extends StatelessWidget {
@override
Widget build(BuildContext context) {
return _myListView(context);
}
}
// replace this function with the code in the examples
Widget _myListView(BuildContext context) {
return ListView();
}
ListView
설정메뉴나 고정적인 메뉴 항목일 경우 유용하게 사용할 수 있음.

Widget _myListView(BuildContext context) {
return ListView(
children: ListTile.divideTiles(
context: context,
tiles: [
ListTile(
title: Text('Sun'),
),
ListTile(
title: Text('Moon'),
),
ListTile(
title: Text('Star'),
),
],
).toList(),
);
}

Widget _myListView(BuildContext context) {
return ListView(
children: <Widget>[
ListTile(
title: Text('Sun'),
),
ListTile(
title: Text('Moon'),
),
ListTile(
title: Text('Star'),
),
],
);
}
Dynamic ListView
데이터를 가져와 동적으로 리스트를 생성하는 방식
Widget _myListView(BuildContext context) {
// backing data
final europeanCountries = ['Albania', 'Andorra', 'Armenia', 'Austria',
'Azerbaijan', 'Belarus', 'Belgium', 'Bosnia and Herzegovina', 'Bulgaria',
'Croatia', 'Cyprus', 'Czech Republic', 'Denmark', 'Estonia', 'Finland',
'France', 'Georgia', 'Germany', 'Greece', 'Hungary', 'Iceland', 'Ireland',
'Italy', 'Kazakhstan', 'Kosovo', 'Latvia', 'Liechtenstein', 'Lithuania',
'Luxembourg', 'Macedonia', 'Malta', 'Moldova', 'Monaco', 'Montenegro',
'Netherlands', 'Norway', 'Poland', 'Portugal', 'Romania', 'Russia',
'San Marino', 'Serbia', 'Slovakia', 'Slovenia', 'Spain', 'Sweden',
'Switzerland', 'Turkey', 'Ukraine', 'United Kingdom', 'Vatican City'];
return ListView.separated(
itemCount: europeanCountries.length,
itemBuilder: (context, index) {
return ListTile(
title: Text(europeanCountries[index]),
);
},
separatorBuilder: (context, index) {
return Divider();
},
);
}
리턴쪽에 ListView.separated로 설정해서 separatorBuilder를 넣어주면 구분선을 사용할 수 있다.
구분선이 없이 사용하려면 ListView.builder로 리턴시키면 된다.
Infinite List
말그대로 무한 스크롤... 그냥 되는거다 사용하는 방법은 좀더 연구해봐야겠지만...
Widget _myListView(BuildContext context) {
return ListView.builder(
itemBuilder: (context, index) {
return ListTile(
title: Text('row $index'),
);
},
);
}구분선을 추가하려면
Widget _myListView(BuildContext context) {
return ListView.separated(
itemCount: 1000,
itemBuilder: (context, index) {
return ListTile(
title: Text('row $index'),
);
},
separatorBuilder: (context, index) {
return Divider();
},
);
}
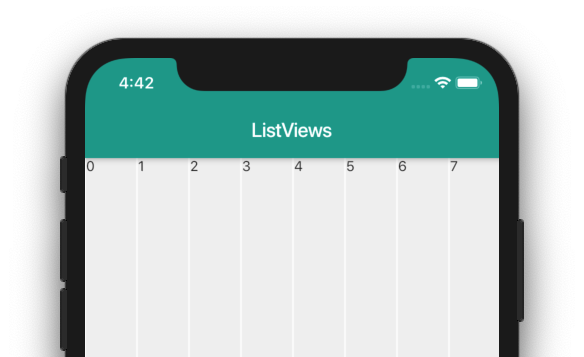
Horizontal ListView
가로스크롤 구현이다.
Widget _myListView(BuildContext context) {
return ListView.builder(
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return Container(
margin: const EdgeInsets.symmetric(horizontal: 1.0),
color: Color(0xFFEEEEEE),
child: Text('$index'),
width: 50.0,
);
},
);
}
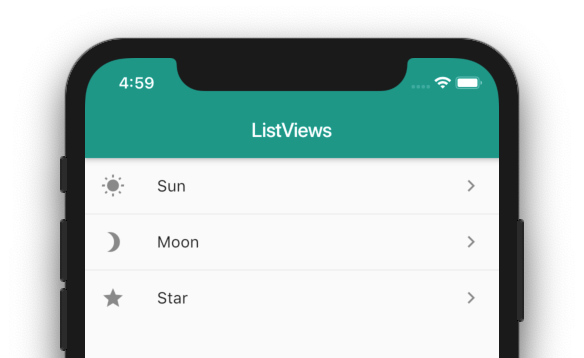
리스트 타일 커스터마이즈
플루터는 기본적으로 제공되는 아이콘이 무척 많은듯 하다. 사용하는 방법도 간단함.
Widget _myListView(BuildContext context) {
return ListView(
children: ListTile.divideTiles(
context: context,
tiles: [
ListTile(
leading: Icon(Icons.wb_sunny),
title: Text('Sun'),
trailing: Icon(Icons.keyboard_arrow_right),
),
ListTile(
leading: Icon(Icons.brightness_3),
title: Text('Moon'),
trailing: Icon(Icons.keyboard_arrow_right),
),
ListTile(
leading: Icon(Icons.star),
title: Text('Star'),
trailing: Icon(Icons.keyboard_arrow_right),
),
],
).toList(),
);
}
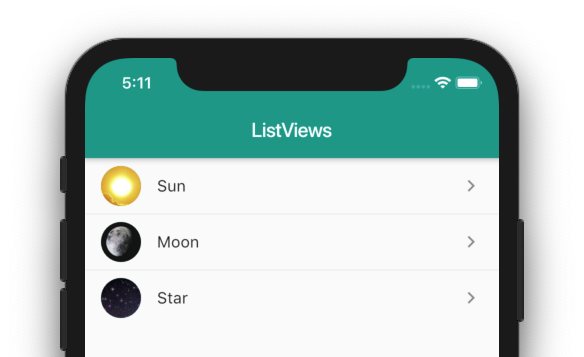
원하는 이미지를 리스트에 넣기
아래코드로 먼저 바꿔준 후,
Widget _myListView(BuildContext context) {
return ListView(
children: ListTile.divideTiles(
context: context,
tiles: [
ListTile(
leading: CircleAvatar(
backgroundImage: AssetImage('assets/sun.jpg'),
),
title: Text('Sun'),
trailing: Icon(Icons.keyboard_arrow_right),
),
ListTile(
leading: CircleAvatar(
backgroundImage: AssetImage('assets/moon.jpg'),
),
title: Text('Moon'),
trailing: Icon(Icons.keyboard_arrow_right),
),
ListTile(
leading: CircleAvatar(
backgroundImage: AssetImage('assets/stars.jpg'),
),
title: Text('Star'),
trailing: Icon(Icons.keyboard_arrow_right),
),
],
).toList(),
);
}
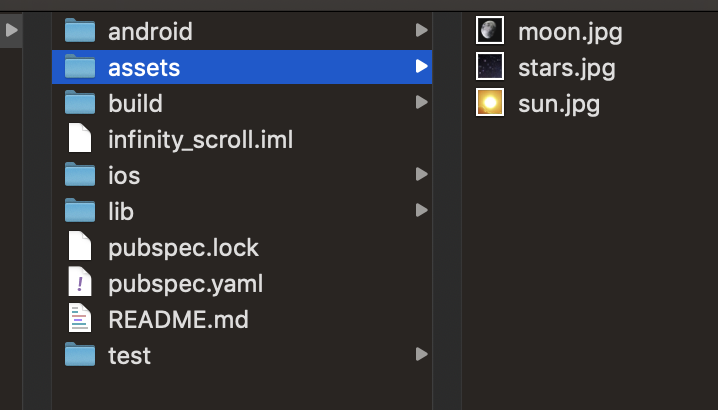
프로젝트 폴더에 에셋폴더를 위와같이 만들고 해당 이름으로 이미지를 넣어준다.

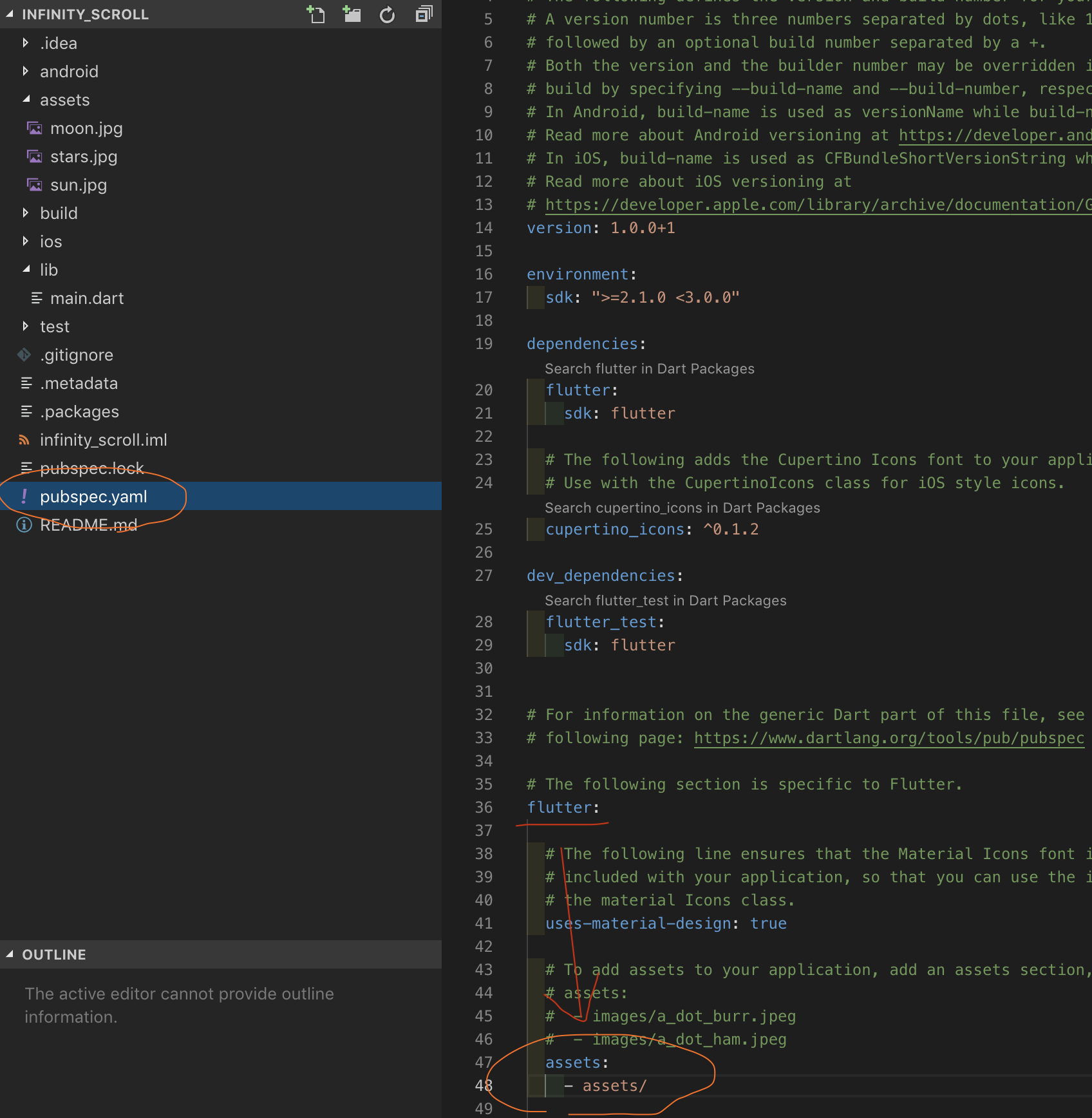
pubspec.yaml파일을 열어서
flutter:
assets:
- assets/
이부분을 추가해 준다.

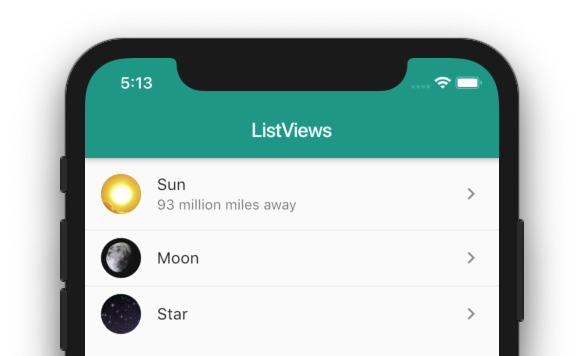
서브타이틀 추가방법
ListTile(
leading: CircleAvatar(
backgroundImage: AssetImage('assets/sun.jpg'),
),
title: Text('Sun'),
trailing: Icon(Icons.keyboard_arrow_right),
subtitle: Text('93 million miles away'),
),
카드타입 리스트
Widget _myCardTypeList(BuildContext context) {
final titles = [
'bike',
'boat',
'bus',
'car',
'railway',
'run',
'subway',
'transit',
'walk'
];
final icons = [
Icons.directions_bike,
Icons.directions_boat,
Icons.directions_bus,
Icons.directions_car,
Icons.directions_railway,
Icons.directions_run,
Icons.directions_subway,
Icons.directions_transit,
Icons.directions_walk
];
return ListView.builder(
itemCount: titles.length,
itemBuilder: (context, index) {
return Card(
// <-- Card widget
child: ListTile(
leading: Icon(icons[index]),
title: Text(titles[index]),
),
);
},
);
}
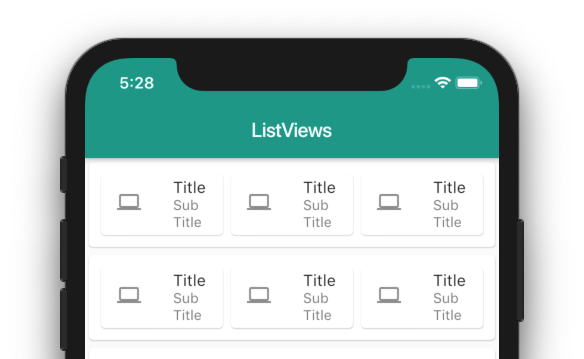
커스텀 리스트 아이템
위젯 컬럼을 세팅해서 리스트에 집어넣은 경우이다.
Widget _customListItem(BuildContext context) {
// the Expanded widget lets the columns share the space
Widget column = Expanded(
child: Column(
// align the text to the left instead of centered
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Card(
child: ListTile(
leading: Icon(Icons.computer),
title: Text("Title"),
subtitle: Text("SubTitle"),
),
)
],
),
);
return ListView.builder(
itemBuilder: (context, index) {
return Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: <Widget>[
column,
column,
column,
],
),
),
);
},
);
}
반응형